不是每一个IT培训都如此权威 不是每一个课程都能18个月升级一次 不...
东莞百度竞价培训,SEM关键词竞价信息流优化培训
2022初中生学什么
我是零基础
"5年后不会再有互联网公司,因为所有的公司都在用互联网!"李彦宏在...
金码2018春季招生简章
互联网+时代 UI设计师专属课程
零基础也能做软件开发工程师 支持你成为受人尊重的IT技术人才 2018...
构造函数、实例和原型的概念和关系
每个函数都属于对象,都会有一个属性叫prototype。这个属性指向一个对象,我们把他叫做当前函数的原型对象。原型对象下面有个属性叫constructor.这个属性指向当前函数。函数又分为普通函数和构造函数。这里我们说一下构造函数:
定义一个函数 :
function Person(x, y ) {
this.age = x;
this.name = y;
}
var xiaoming= new Person(12, "xiaoming" );
这里创建实例对象 xiaoming的时候就是调用了Person构造函数,使xiaoming有了自己的属性和方法,之后xiaoming和Person也就没有什么直接交集了(可以理解为小明分手了,哎程序员好难╥..╥)
但是每个实例对象都会有一个隐藏属性[[prototype]],这个属性在chrome/firefox下叫__proto__,仅仅供学习调试用.它指向的就是构造函数的原型对象。
原型对象的深入理解
对于这个原型对象,我们就要重点理解下了。这个对象的作用就是为了让所有的实例对象都能共享这个对象的属性和方法(当然实例本身的属性和方法优先级是高于原型的)。每个构造函数都会有一个默认的原型对象。我们只要在改原型对象上做文章就可以实现很多功能。
● 共享属性和方法:
Person.prototype.eyes = 2;
Person.prototype.walk = function ( ){……};
var xiaoming= new Person(12, "xiaoming" );
var xiaohong= new Person(12, "xiaohong" );
xiaoming.eyes
xiaohong.eyes
// 小明和小红都有2只眼
xiaoming.walk
xiaohong.walk
//小明和小红都会走路

● 原型链:
我们先做一个假设,假如我们把一个函数对象Man的原型直接给换成另一个函数对象Person的实例对象xiaoming会怎么样呢?
前面说了,通过实例对象是可以找到函数对象Person的原型。那我们现在Man对象的实例xiaoming是不是也就可以访问到Person对象的原型对象了呢。
function Man( ) {
this.beard = "xxx";
}
Man.prototype = new Person( 23, "xiaoming" );
这里我们相当于把默认的那个原型给重写了,给参数其实就是给原型添加属性和方法
var xiaoming = new Man();
xiaoming.beard //xxx 这里实例xiaoming自己的属性(小明有胡子)
xiaoming.age //23
xiaoming.name //xiaoming 这两个属性是实例的原型上面的属性(其实这个属性是Person实例的属性,但是现在的原型不就是Person实例吗)
xiaoming.eyes //2 这个属性呢,是Person的原型对象上面的了
这里我们基本上都可以访问到,是不是有点继承的味道了。
如果我们再这样搞一个对象,也这么干,这里是不是就感觉像条链一样。最顶端的对象是Object,也就是说到最后了。我们把这条链接方式叫做原型链。这也是继承的依据。
继承
和传统的OOP语言来说,JavaScript语言比较蛋疼的是它没有类这个机制。所以说我们事先js的继承就从对象角度下手了。我们重点说一下依据原型链继承的。(其他的继承我就不说了,比如借用父对象的构造函数等,实用性不强)
1.上面所说的实现原型链的方法虽然有点继承的味道了,但是你有没有发现 实例化xiaoming这个对象的时候调用了Man这个构造函数,但是xiaoming自己的age和name都没能进行构造,只不过是原型上的属性而已(其实是Person自己构造的,new Person( 23, "xiaoming" ))。我们其实可以这样用call和apply这个object原型下面给我们定义好的方法改进下(call和apply方法自己看api说明吧)
function Man(x, y) {
Person.call(this, x, y); //这里你可以这样理解,this指的是Man,这样其实就是借用Person构造函数
this.beard = "xxx";
}
我们把Man的构造函数这样一改,实例化的时候传参,这样age和name这两个属性就是Man自己构造出来的了,并不会被共享
Man.prototype = new Person( );
Man.prototype.constructor = Man;
var xiaoming = new Man(23, "xiaoming");
这里只是让Man的原型的构造函数变成原有的构造函数,如果不加这一句的话,那么Man原型的构造函数就变成undefied,因为实例和构造函数并没有直接关系。这样一来,原型找不到构造函数,这是非常蛋疼的事情,违反了原型链的定义啊。
这边可能会有人问了,我为什么不自己像胡子beard 那个属性一样直接构造呢。
大哥,我这是举例子,你以为实际的项目中就会有这么两个属性吗。而且这样不正是继承的目的吗
可以少写很多代码啊。(说多了都是泪)
但是也是有缺点的:两次调用父类构造函数(第一次是在创建子类原型的时候,第二次是在子类构造函数内部);子类继承父类的属性,一组在子类实例上,一组在子类原型上(在子类原型上创建不必要的多余的属性,实例上的屏蔽原型上的同名属性,是不是感觉有点多余了 ,效率低。
2.为了改进这种方法,下面说的这种继承方式是借助我们伟大的道爷(这个人很厉害,自行百度)的灵感 。这种就是利用一个空函数对象来做一个桥梁.
具体实现方式如下:
function inherits(Child, Parent) {
var F = function () {};
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
}
另外在子对象的构造函数中别忘了借用父对象的构造函数哦。(就是那个call或者apply方法)
这里和上面的区别是,子对象的原型现在不是父对象的实例了,变成了空函数对象的实例(父对象不用再创建两次了,并且子对象的原型上也不会有啥属性和方法了)。而空函数对象的原型变成了父对象的原型。前面我们说过,有了实例就能找到原型。所以现在子对象原型和父对象原型是就建立关系了。这种方式现在是最稳的方法,也已经被很多框架给写到源码里面了。
这里我们就用google closure 关于继承的两个api,这边简单举个例子:
Child = function( ){
goog.base(this);
this.height = 12;
}
goog.inherits(Child, Parent);
这里就实现了我们上述实现的,不过封装起来了而已。

现在这个社会想学电脑的人有很多,因为现在电脑已经和我们的生活息息相关了,也是不可分割的一部分了。是否有很多学生家长就想把孩子送去某一所知名的学校去学电脑呢?那么学电脑到哪里好呢?要说到在哪里学电脑好的话,那要数北大青鸟学校了!

初级程序员程序员软件工程师网络工程师高级网络工程师网络安全与高级应用工程师OSTA软件工程师OSTA网络工程师OSTA Java工程师

2017年1月12日,嘉华教育集团在深圳南山文体中心隆重举办了11周年庆典。出席本次庆典的嘉宾有原外交部副部长胡恩才先生、原深圳大学校长

清晨微风习习,带着初秋的些微凉意。而在东莞市中心的市政广场上,北大青鸟万人晨练签名活动,正火热进行,和以往不同的是,广场上多了一条彩色横幅,“早安青鸟,北大青鸟万人晨练,我们在这里!”这是东莞金码的学员宣言,也是学员们青春正能量的激荡。

北大青鸟东莞金码学校为学生提供住宿条件,干净的楼房,有专人管理打扫,安静环境氛围好,学生可根据意愿选择是否在校住宿。
最近看到很多朋友在前程无忧上抱怨说是工作不好找、企业黄牛、HR不好的帖子。我本身也是个HR,很希望我能给我们公司招到合适的人,因为我不
著名的心理学家马斯洛曾经说过:一个人能够成为什么,他就必须成为什么,他必须忠实于他自己的本性。人需要倾听内在的声音,选择在本质

很多学生求职难,不是因为素质不好、能力不行、经验不够被刷掉,而是因为简历不够闪!找出写简历的突破口、切入点,才能在HR的筛选过程中脱
当你已经面试完了。当你等待公司消息的时候,脑子里不断回放面试的情节,心里估摸着自己的表现如何。但是有什么方法可以在通知出来之前就能
要提高网投简历的成功率,首先要定位好自己,然后定位自己的行业,再定位自己的职位,接下来就是写好自己的简历了:先找一块白板罗列出你所
尽管在过去五年中,社交网络、视频会议和短信带来了巨大的冲击,对于大多数企业通信基础设施而言,电子邮件仍然是杀手级应用。电子邮件
事务是由一组必须要同时完成的或者同时取消的操作组成的,事务通常由高级数据库操纵语言或编程语言(如SQL,C++或Java)书写的用户程序的 执...

营销背景以提升娃哈哈品牌公益内涵为长期目标,配合进行阶段性互动活动为娃哈哈系列新品营销助力。营销创意沿袭社区SNS机理,以娃哈哈年度

前期准备先下载和安装JDK.打开网页之后,选择downloads ,然后选择 Java for your computer.如图1.1所示图1.1所示然后点击下载:如图1....
为存储口令和防止GPU破解程序和类似的资源暴露口令,我们建议结合三种主要技术:采用单向算法、加盐、有意利用慢速算法。

中国新歌声总决赛即将在北京国家体育场上演。在东莞,北大青鸟金码学校第一届金盈好声音校园歌手大赛已经如火如荼地举行。如果说,青春是一

21世纪网络信息时代的来临,日新月异的网络信息技术有力的推动着社会生产力的发展,IT应用触及到每一个角落。IT产业作为国家战略性产业,与

东莞打工者的出路在哪里?相信很多打工者都会问,迷茫,不知道怎么改变,是许多人的通病。东莞是有名的世界工厂,许多打工者在工厂流水

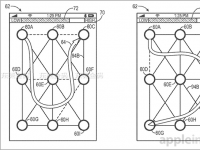
4月18日消息,美国专利与商标局(USPTO)周三公布的一份新文件显示,苹果正在申请两项移动设备手势解锁技术新专利。或许在不久的将来,苹果设

昨天,小编收到了一封信,实际上与其说是一封信,倒不如说是一位父亲的心声。这些情真意切的言辞来自于一位青鸟学员的父亲。我们来看看他都

众所周知,近年来互联网发展飞速,互联网IT技术人才也越来越紧缺,在人才的大缺口下,导致IT技术人才在互联网企业非常抢手,加上IT技术的高

刚从北大青鸟毕业就跳槽转行拿高薪,从2013年以来,我就一直在一家工厂做工,很想跳槽转行,不过因为没有技术特长,没办法找到更好的工

作为东莞唯一的一家北大青鸟中心,东莞金码中心一直倍受瞩目,不仅因其背后北大青鸟的知名度和嘉华教育集团的雄厚背景,也因其在IT技术实战

年终岁末,2017新的一年已经来临,对于没技能没学历的你,是否还在思考自己能做什么工作呢?在21世纪,很多高学历人群都面临着就业困难,对

高考在即,对于平常考试成绩不佳的考生来说,越靠近考试,内心的挣扎与焦虑越多。其中在考试后学什么这个问题上,高考生和家长的担心是最大的,因为成绩这个大关已经难以跨越,内心的疑问就演变成了:高考分数低学什么专业?